一、简介
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
本文将一步步教你使用Electron12和vue+cli,构建跨平台桌面应用,实现功能的同时,保留前端最主流熟悉的基本框架结构
本文不涉及Node、Electron和vue的详细开发教程,仅以实现两者结合为目的,如深入学习Electron和vue,请访问官方:
Node.js: https://nodejs.cn
Electron: https://electronjs.org/
vue-cli: https://cli.vuejs.org/zh/
二、环境安装
1、安装Node.js,已经按照了的可以忽略,nodejs的安装请自行查看node官网安装,意见最新稳定版
2、安装cnpn,国内使用npm很慢,尤其是后面一些electronjs的配置,基本每次都失败,建议可以安装cnpm,从国内淘宝镜像下载,执行以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、在github上有个electron-vue的项目是比较火的,但这个项目使用的electron版本太老了,项目本身也很久都没有更新过,而且其生成的工程结构并不是vue-cli3。所以放弃使用。
4、安装vue/cli,已经按照了的可以忽略,作者安装的版本是 @vue/cli 4.5.11
cnpm install -g @vue/cli
5、创建vue项目
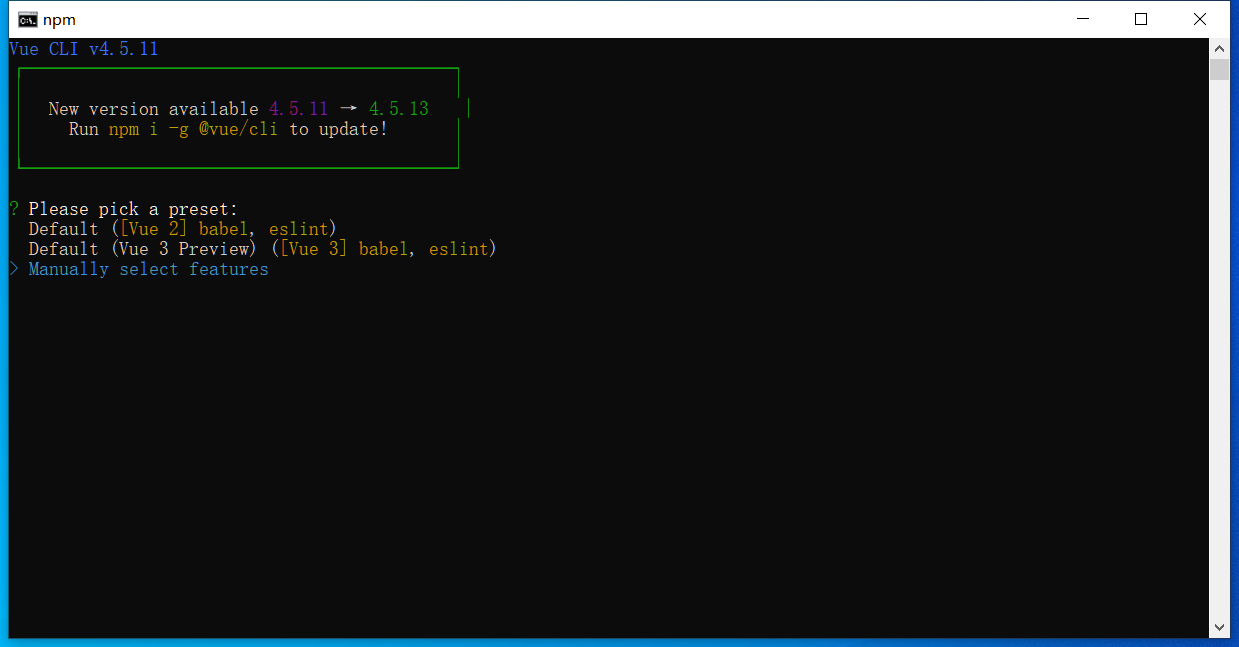
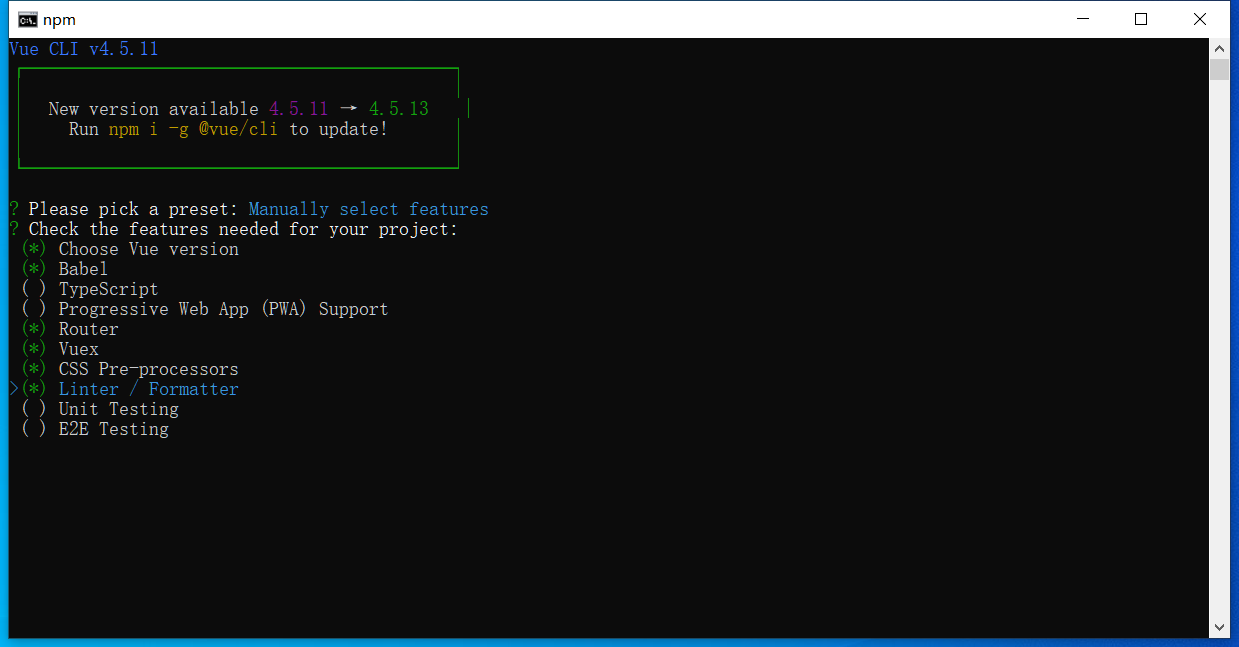
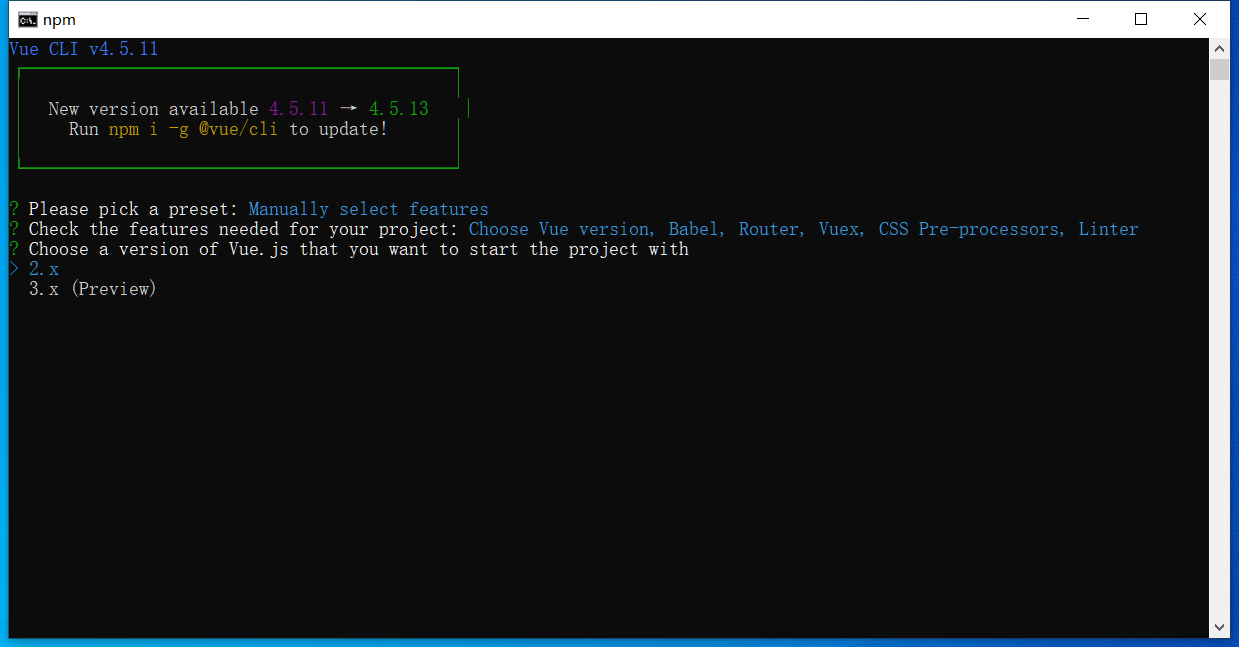
vue create demo-electron
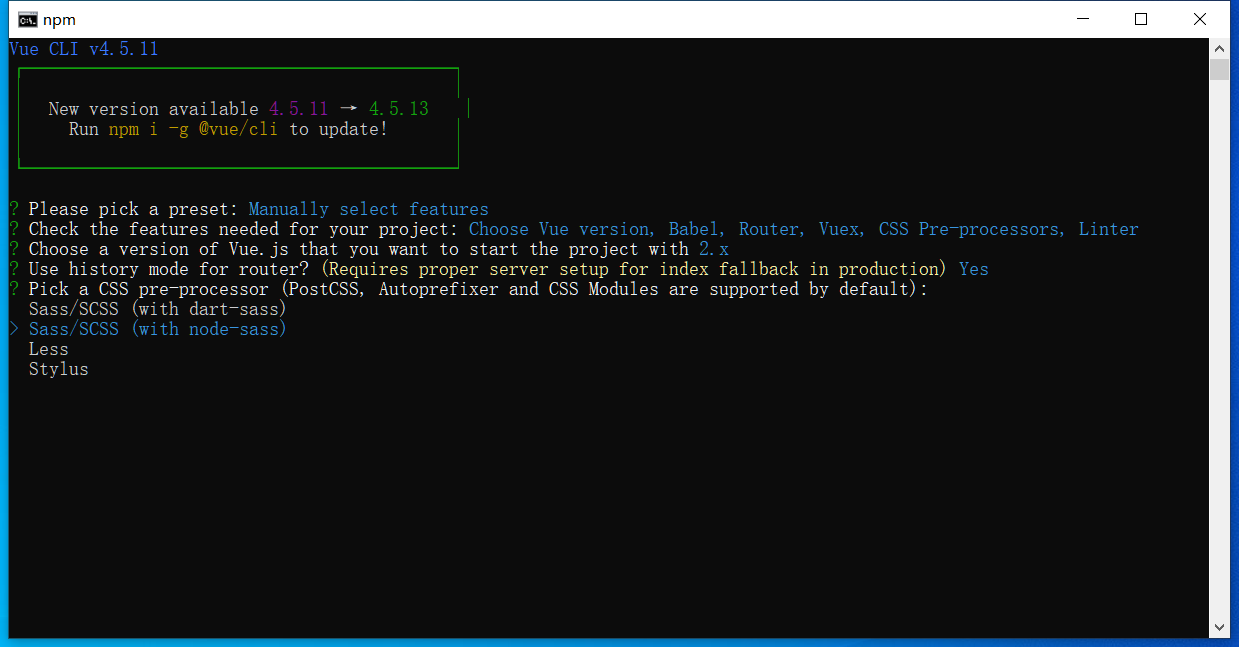
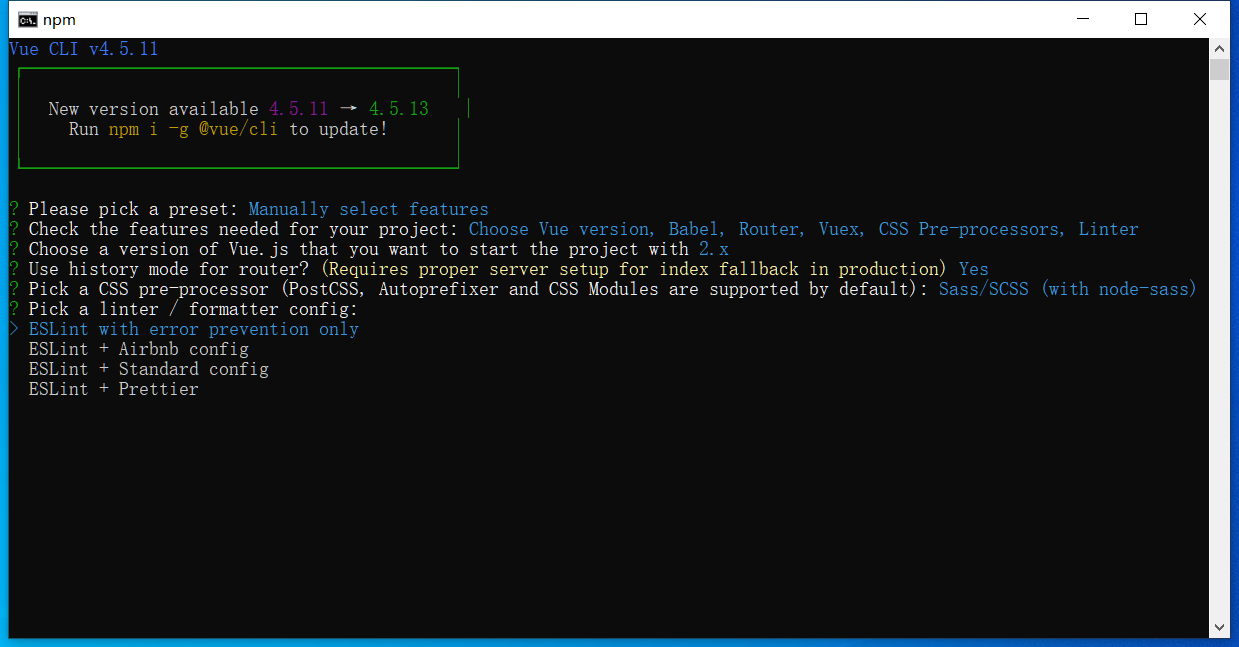
以下是vue项目的创建流程,熟悉的可以跳过,也可以按照自己习惯的方案配置





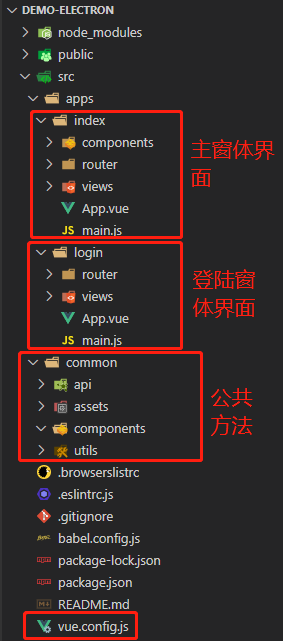
5、改造vue项目为多页面配置模式,大家在使用一些客户端应用的时候经常可以看到,一个应用有多个窗体,为了方便实现多窗体应用,我们将vue项目改为多页面配置模式。
在根目录增加vue.config.js文件,具体的配置项参数可以查看vuecli网站文档。
vue.config.js
const path = require('path');
const glob = require('glob');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
publicPath: './',
// 将构建好的文件输出到哪里
outputDir: 'dist',
pages: {
index: {
entry: glob.sync('src/apps/index/main.js'),
template: 'public/index.html',
filename: `index.html`,
title: 'demo-electron’,
},
login: {
entry: glob.sync('src/apps/login/main.js'),
template: 'public/index.html',
filename: `login.html`,
title: 'demo-login',
},
},
// 当设置为 `"error"` 时,检查出的错误会触发编译失败。
lintOnSave: true,
// 通过这个选项可以显式转译一个依赖。
transpileDependencies: [
/* string or regex */
],
// 是否为生产环境构建生成 source map?
productionSourceMap: false,
// 在多核机器下会默认开启。
parallel: require('os').cpus().length > 1,
// 配置 webpack-dev-server 行为。
devServer: {
open: process.platform === 'darwin',
host: '',
port: 8080,
https: false,
hotOnly: false,
disableHostCheck: true,
},
chainWebpack: (config) => {
config.resolve.alias.set('@', resolve('src/common')).set('src', resolve('src'));
},
};
我这里构建的是一个实例,主功能页面和一个登陆页面,具体的按自己项目功能。
然后调整了‘@’符别名的默认目录。
项目目录结构如下图所示